Getting Started
This guide helps you to quickly setup an sbt project to use paradox and write your first documentation pages.
Setup
Create project/paradox.sbt:
addSbtPlugin("com.lightbend.paradox" % "sbt-paradox" % "0.0.0+2-25620153-SNAPSHOT")
Inside build.sbt, add ParadoxPlugin to a subproject:
lazy val root = (project in file(".")).
enablePlugins(ParadoxPlugin).
settings(
name := "Hello Project",
paradoxTheme := Some(builtinParadoxTheme("generic"))
)
Writing documentation
Create your first documentation page in src/main/paradox/index.md which is the entry page of your documentation site.
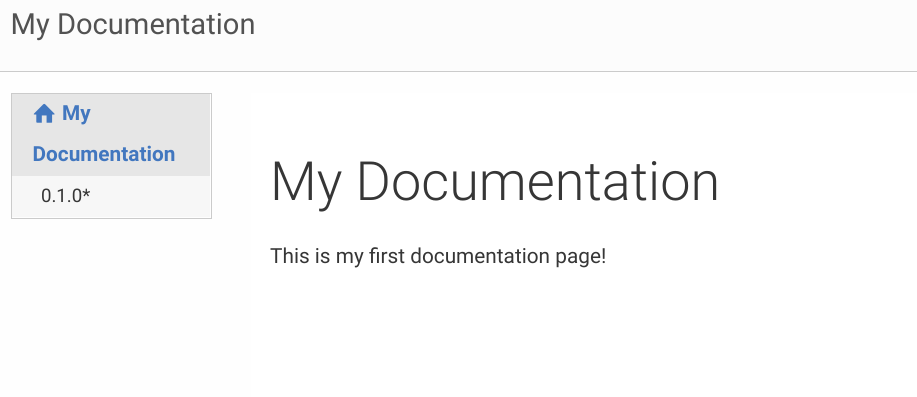
# My Documentation
This is my first documentation page!
Generating documentation
Call paradox in sbt which will generate the site in target/paradox/site/main.
Note
You may want to use ~ show paradox in sbt, which shows the absolute path where Paradox generated your documentation and which will automatically regenerate documentation when you change a documentation file.
Open target/paradox/site/main/index.html and admire the results!

The source code for this page can be found here.